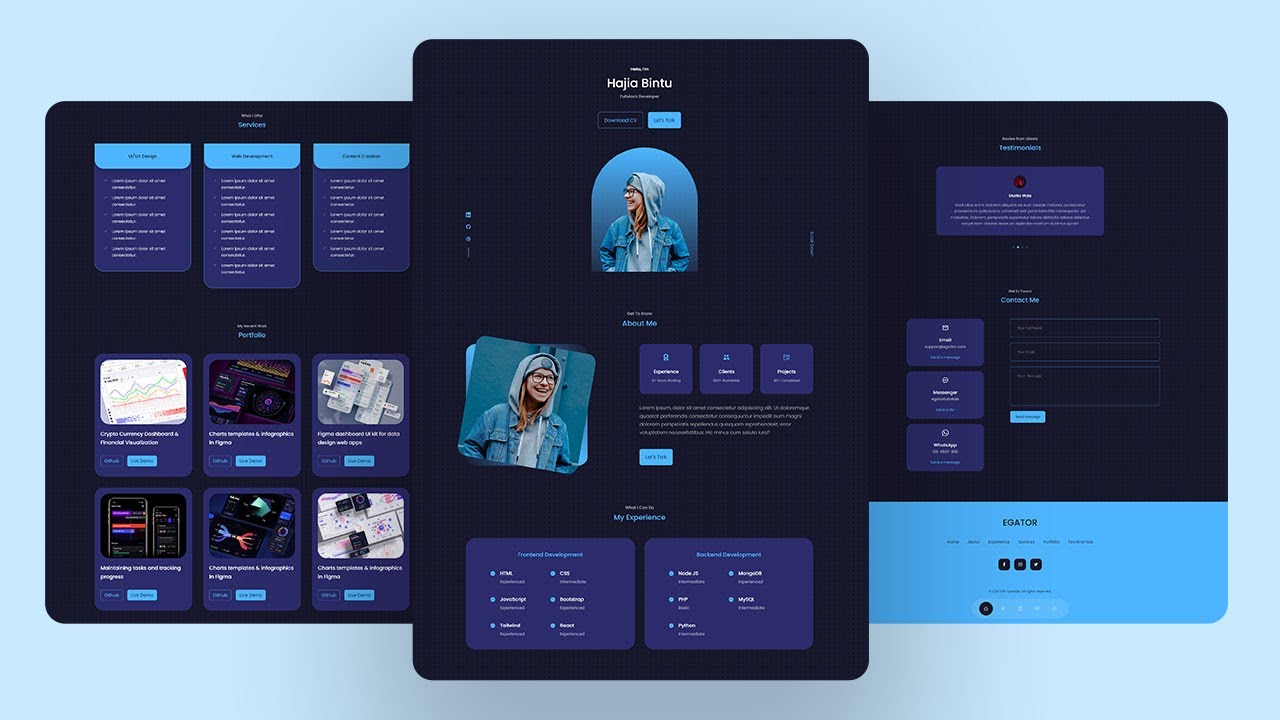
Hey there! In this tutorial, I’m going to show you how to build a portfolio website with React from scratch. We’ll be using React Router for routing, styled-components for styling, and webpack for bundling our files.
Building a portfolio is a great way to showcase your skills and work to potential employers. It’s also a great way to learn React! This tutorial will walk you through all the steps of creating a portfolio website, from setting up your development environment to deploying your site.
If you’re not familiar with React, I recommend checking out the official documentation before starting this tutorial.
Let’s get started!
1. Create a new React project
First, we need to create a new React project. We can do this with the create-react-app command line tool.
Open up your terminal and run the following command:
create-react-app react-portfolio
This will create a new directory called react-portfolio that contains all the files we need to get our React app up and running.
Next, change into the newly created directory:
cd react-portfolio/