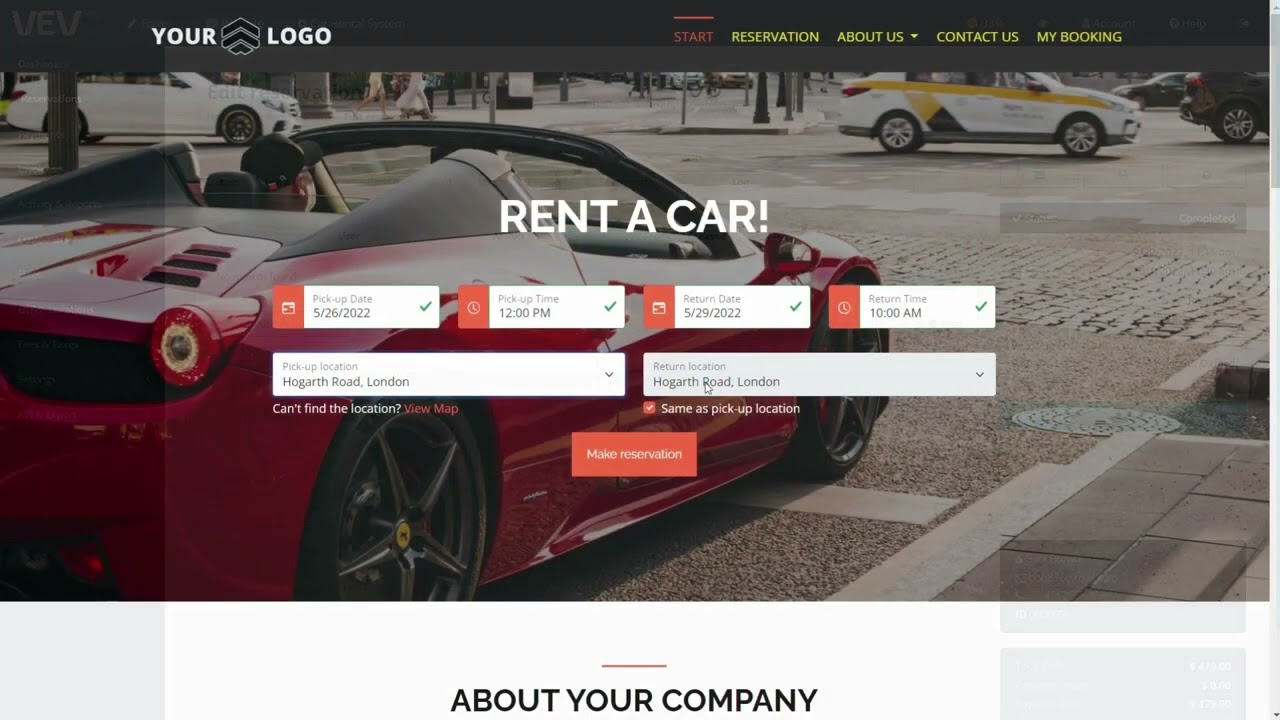
Learn How To Make Interactive Menu For Website Using HTML CSS And JavaScript | Full screen menu design for website using HTML And CSS
❤️ SUBSCRIBE:
In this video we will create a mega menu that will contain a button and menu links. This menu can be hidden and displayed with the help of JavaScript. We will add a close icon that will close or hide the menu and there will another icon that is menu icon, That will display or open the menu box. We will make this menu design using HTML, CSS and JavaScript.
Download icons:
—————————————–
Suggested Course:
❤️ Complete website Using HTML and CSS
✔️ 8 Complete website step by step
✔️ Source Code Download
✔️ 76 Lectures, 12 Hours Video
✔️ Course Completion certificate
👉
————————————-
Recommended Videos:
Learn Complete HTML and CSS from basics:
►
Make A Complete Website for college using HTML & CSS:
►
How to make a Business website step by step:
►
How to make personal resume website step by step:
►
How to make fitness website design using HTML CSS:
►
How to make an Ecommerce Website Design:
►
How to make a Job Portal website design with HTML & CSS:
►
How to make travel website design with HTML CSS Bootstrap:
►
————————————-
Affordable web hosting (coupon- EASYTUTORIALS)
👉
My recommended tools and tutorials
👉
————————————-
◼️ Source code link is shared in community post for all my coding videos exclusively for channel members (only channel members can see)
Join Channel Membership:
►
————————————-
Like – Follow & Subscribe us:
◼️ YouTube:
◼️ Facebook:
◼️ Twitter:
◼️ Instagram: